制作ガイドライン
高品質なホームページをご提供するために、制作において順守している事項をご説明します。
わかりやすいホームページ
ホームページ制作の目的を達成するために、どのような情報を掲載するか必要に応じてご提案させていただきます。
特に、多くの方にとってわかりにくそうな専門用語や誤解されそうな表現が存在する場合の構成などご相談ください。
見やすいホームページ(アクセシビリティの配慮)
基本的なレイアウトに則り、文字の見え方(大きさ・フォント)、背景とのコントラスト、行間などのスペースの取り方、リンク表示などに配慮します。
すべての方にとって見やすいホームページになるようデザインしてまいります。
-
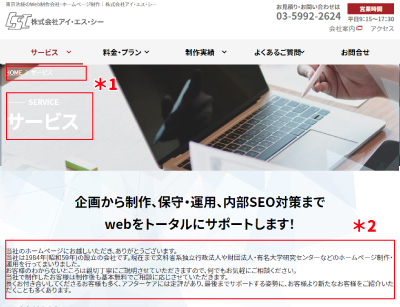
×見づらい例
-
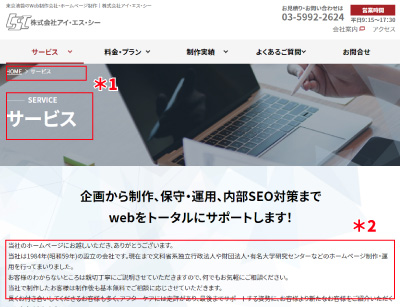
〇見やすい例
*1 背景画像と文字の色のコントラストが低いため、視認性が低い。
*2 行間が狭いため、読みづらい。
利用しやすいホームページ(ユーザビリティの配慮)
(1)ファイルサイズ
回線速度の遅い環境でインターネットを使用している利用者にも快適にホームページを見てもらうためファイルサイズはできるだけ小さくするように努めます。
(2)明確なタイトル
タイトルにはページ内容に応じたわかりやすいものを使用します。
依頼時の原稿でタイトルのつけ方がわからない場合はご相談ください。ご提案させていただきます。
(3)利用しやすいページ構成
各ページにはパンくずリストを付け、サイト内の位置を明示します。
または、各ページ同じグローバルナビゲーションで、ほかのページに遷移しやすくします。
(4)情報作成後の更新日を付与します。
作成したページ内には必ず更新日・掲載日を表示し、利用者に最新情報であることが確認できるようにします。
※ただし、日付が不必要なページはこの限りではありません。
(5)ダウンロードファイルについて
PDF・WORD・エクセルファイルにリンクする場合には、[PDF]マークを付け末尾に(PDF:28KB)のようにサイズを明示することで利用者にダウンロード時間の目安とします。
その他、ファイル形式もアイコンを付け分かりやすく表示します。
異なるブラウザ(クロスブラウザ)・OSへの対応や機種依存文字について
(1)動作確認
現在もサポート対象のIE Edge、FireFox、Safari、Chromeなどある程度シェアが大きいブラウザについてはWindows系OSとMac OSにてレイアウト・動作確認します。
※IEについては、2022年6月15日にサポートが終了いたしました。
どうしても古いブラウザに対応させたい場合は、ご相談ください。
(2)使用文字について
半角カタカナや ①、②、③などの機種依存文字は使用しません。
やむを得ず使用する場合は、画像や数値文字参照にて対応します。
セキュリティ・個人情報保護・プライバシー保護
(1)通信の暗号化
お問い合わせフォームや会員登録などお客様から個人情報を預かる通信を行う場合、SSL(インターネット上で情報を暗号化して送受信する通信方法)を用いた方法を提案します。
(2)セキュリティ対策
お客様よりお預かりしたWebサーバー情報や、個人情報、機密情報につきましては当社規定に則り適正に取り扱いさせていただきます。
※当社、個人情報保護方針ページ・情報セキュリティ方針をご覧ください。
- 個人情報保護方針 (当社企業サイトが開きます)
- 情報セキュリティ方針 (当社企業サイトが開きます)
(3)スパム対策
スパム対策として、お客様メールアドレスは出来る限り「メールフォーム」などを用いて表には表示しないよう心掛けます。しかし、どうしても表示の必要がある場合(特定商取引法に関する法律に基づく表記など)にはメールアドレスを画像化または「@」を「@」(全角)にする、または暗号化等の策を講じます。
著作権・肖像権の保護
ホームページに掲載する情報の著作権及び肖像権については不明なものは確認します。
特に写真・イラスト・音楽・音声・動画の素材については、著作権の帰属先を確認して使用許諾を得た上で使用します。
また、複写・引用などについては、注釈を明記します。